7.3.6
7.3.6
 12.82MB
12.82MB

7.6
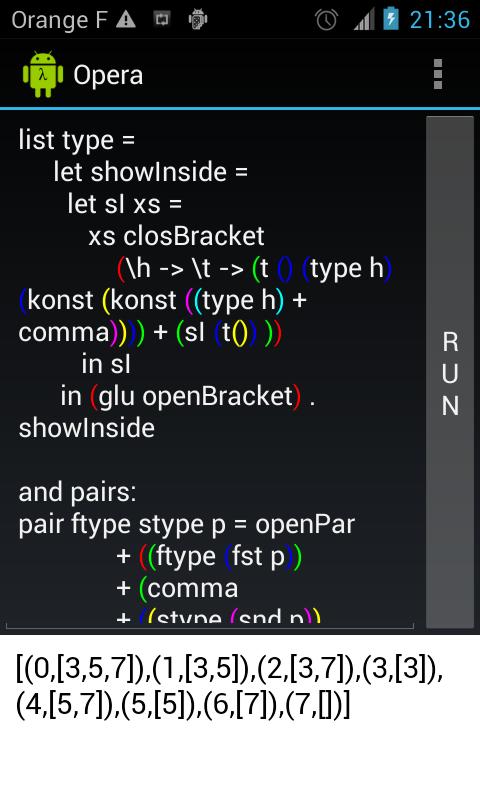
هل تحب JavaScript ، البرمجة الوظيفية و Android؟ جرب المشغل!
برنامج Transpiler JavaScript بسيط للرمز بلغة وظيفية يشبه لغة برمجة وظيفية شهيرة أخرى (بدءًا من H.)
يمكن دمج كل ترجمة في صفحة الويب الخاصة بك عبر برنامج نصي JavaScript واحد ، شريطة أيضًا تثبيت jqmath (http://mathscribe.com/author/jqmath.html) - مع jQuery - و javaScript الرقمي (http://www.numericjs.coms).
مثل H. ، المشغل
* وظيفي
* مطول صغير
* يفهم تدوين Infix للعملية الثنائية
على عكس H. ، المشغل
* ليس كسولًا في جوهره ولكن يمكن تنفيذ الهياكل اللانهائية (القوائم والأشجار ...)
* غير نمط
* لا يفهم الأقسام مع المشغلين الثنائيين (يجب عليك ( x-> x+1) إذا كنت تريد (+1)) ولكن يفهم الأقسام خلاف ذلك
* ليس لديه تمييز عن الحالات العليا/العليا
* لا تفترض أي أولوية للعمليات الثنائية
* لا يعتبر "(اقتباس بسيط) كرمز نحوي صالح
* في مرحلة مبكرة جدا
فيما يتعلق بالنقاء ، يعمل المشغل معظم الوقت مع المتغيرات والهياكل غير القابلة للتغيير ، ولكن في بعض الأحيان (بعد الكلمة الرئيسية التفاعلية) يمكن تعديل بعض الحالات (محتوى وثيقة HTML على سبيل المثال ، انظر العروض التجريبية).
الإضافات المبنية البدائية:
فقط + ،-،*،/، ٪ ، == ، <،> ، تسليخ ، يتم الاحتفاظ بالطول حرفيًا من JavaScript مع نفس المعنى الذي لديهم في JavaScript ( + هو متعدد الأشكال على سبيل المثال). تعتبر الآن وظائف من 2 وسيطات (باستثناء طول أحادي والفرعية الثلاثية).
أصبحت طريقة الحصول على! وظيفة
على سبيل المثال: var val = obj ['black']+xs [0] ؛ يصبح Val = (OBJ! "أسود")+(XS! 0)
تسمى مجموعة JavaScript قائمة في المشغل
على سبيل المثال: var xs = [1،2] ؛ يصبح XS = list () 1 2 ()
يسمى كائن JavaScript خريطة في المشغل
على سبيل المثال: var obj = {'Red': 0 ، 'Black': 1} ؛ يصبح OBJ = MAP () "أحمر" 0 "أسود" 1 ()
تم تصميمها لتكون غير قابلة للتغيير ، وكوظائف ، ما يلي صالح:
BEG = LIST () 1 2 3
التالي = BEG 4 5
XS = التالي 6 ()
، آخر () إعطاء نهاية الهيكل (أول واحد ينشئ مثيل جديد). سيكون من المتهور ys المحدد = 7 () التالي للترتيب (القابل للتطبيق) الذي تتم معالجة Xs و Ys سيؤثران على نتيجة XS! 5 (والذي يمكن أن يعطي 6 أو 7 وفقًا لذلك). بدلاً من ذلك ، حدد قائمة جديدة غير قابلة للتغيير: ys = list () 1 2 3 4 5 7 ()
تتوفر العديد من أشكال معالجة المستندات المفيدة أيضًا:
: = ، :: = ، newline ، القيمة ، الرياضيات ، الإدخال ، الزر ، التفاعل (انظر العروض التوضيحية)
تتوفر العديد من الأفعال العامة المفيدة أيضًا:
Hex2Char ، Dec2Hex ، Hex2dec
يمكن الوصول إلى مكونات JavaScript الأخرى بواسطة الكلمة الرئيسية JavaScript (انظر أدناه).
وهذا كل ما في البناء البدائي!
مدمجة أجنبية:
جافا سكريبت الأجنبية:
يعرف المشغل فقط مجموعة صغيرة جدًا من الكلمات الرئيسية والمشغلين البدائية ولكن يمكن الوصول إلى جميع وظائف JavaScript مع الكلمة الرئيسية JavaScript. على سبيل المثال:
SQRT X = JavaScript (("Math.Sqrt (" + X) + ")")
أو أفضل ،
sqrt = javaScript "var fun = function (x) {return math.sqrt (x) ؛} ؛ fun"
أو ببساطة
SQRT = JavaScript "Math.Sqrt"
jqmath الأجنبية:
إذا كانت نتيجة الحساب تفي بتنسيق JQMath (http://mathscribe.com/author/jqmath.html) ، فسيتم عرضه كصيغة رياضية. على سبيل المثال
Main = "$ 355/113 $"
ستعرض جزءًا لطيفًا على الشاشة ، وعلى صفحة الويب الخاصة بك إذا قمت بتثبيت البرنامج النصي (تم إرساله بواسطة قائمة "إرسال JavaScript") و JQMath Script.
JavaScript الرقم الأجنبي:
يمكن استخدام جميع وظائف Numericjs (http://www.numericjs.com). على سبيل المثال
m = list () row1 row2 ()
الصف 1 = قائمة () 2 5 ()
الصف 2 = قائمة () 6 3 ()
المحدد = javaScript "numeric.det"
الرئيسي = المحدد م
سيعود -24. لاحظ أنه لا يوجد اختصار (كما في SQRT أعلاه) لتعريفات الوظائف الرقمية من 2 أو أكثر من المتغيرات. على سبيل المثال ، مع الخطوط الأربعة الأولى أعلاه و
الرئيسي = المحدد (المنتج مم)
يجب أن تحدد
Product = javaScript "var fun = function (x) {return function (y) {return numeric.dot (x ، y) ؛} ؛} ؛ fun"
من أجل الحصول على 576.
January 21, 2026

January 20, 2026

January 19, 2026

January 19, 2026

January 18, 2026

January 18, 2026

January 17, 2026

January 17, 2026

January 16, 2026

January 16, 2026

January 16, 2026

January 14, 2026