7.3.6
7.3.6
 12.82MB
12.82MB

7.6
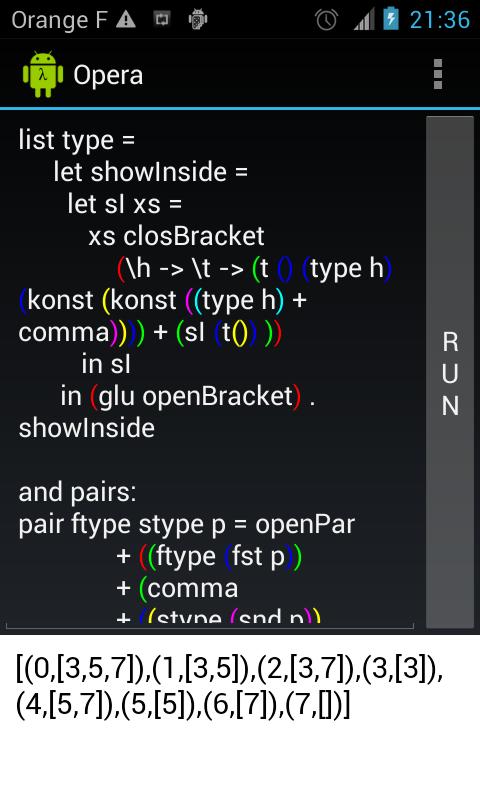
คุณชอบ JavaScript การเขียนโปรแกรมที่ใช้งานได้และ Android หรือไม่? ลองโอเปอเรเตอร์!
โปรแกรม JavaScript TransPiler อย่างง่ายเพื่อเขียนโค้ดในภาษาที่ใช้งานได้เหมือนภาษาการเขียนโปรแกรมที่มีชื่อเสียงอีกภาษาหนึ่ง (เริ่มต้นด้วย H. )
การแปลแต่ละครั้งสามารถรวมเข้ากับหน้าเว็บของคุณผ่านสคริปต์ JavaScript เดียวหากคุณติดตั้ง JQMath (http://mathscribe.com/author/jqmath.html) - ด้วย jQuery - และตัวเลข javascript (http://ww.numericjs.com)
เช่น H. ผู้ประกอบการ
* ใช้งานได้
* เป็น verbose เล็กน้อย
* เข้าใจสัญลักษณ์ Infix ของ Binary Operation
ไม่เหมือน H. ผู้ประกอบการ
* ไม่ขี้เกียจในสาระสำคัญ แต่โครงสร้างที่ไม่มีที่สิ้นสุด (รายการต้นไม้ ... ) สามารถนำไปใช้ได้
* เป็น untyped
* ไม่เข้าใจส่วนต่างๆกับตัวดำเนินการไบนารี (คุณต้อง ( x-> x+1) หากคุณต้องการ (+1)) แต่เข้าใจส่วนอื่น ๆ
* ไม่มีความแตกต่างของกรณีส่วนล่าง/บน
* ไม่ถือว่ามีความสำคัญใด ๆ สำหรับการดำเนินงานแบบไบนารี
* ไม่ถือว่า '(คำพูดง่ายๆ) เป็นสัญลักษณ์วากยสัมพันธ์ที่ถูกต้อง
* อยู่ในช่วงเริ่มต้นมาก
เกี่ยวกับความบริสุทธิ์ผู้ประกอบการทำงานเป็นส่วนใหญ่ด้วยตัวแปรและโครงสร้างที่ไม่เปลี่ยนรูป แต่บางครั้ง (หลังจากคำหลักโต้ตอบ) บางรัฐสามารถแก้ไขได้ (เนื้อหาของเอกสาร HTML ตัวอย่างเช่นดูการสาธิต)
Ins ที่สร้างขึ้นดั้งเดิม:
เพียง +,-,*,/,%, ==, <,>, substring, ความยาวจะถูกเก็บไว้อย่างแท้จริงจาก JavaScript ที่มีความหมายเดียวกันกับที่มีใน JavaScript ( + เป็น polymorphic) ตอนนี้พวกเขาได้รับการยกย่องว่าเป็นฟังก์ชั่นของ 2 อาร์กิวเมนต์ (ยกเว้นความยาวของ Unary และ Substring Ternary)
วิธีการรับได้กลายเป็น! การทำงาน
เช่น: var val = obj ['black']+xs [0]; กลายเป็น val = (obj! "ดำ")+(xs! 0)
อาร์เรย์ JavaScript เรียกว่ารายการในตัวดำเนินการ
เช่น: var xs = [1,2]; กลายเป็น xs = list () 1 2 ()
วัตถุ JavaScript เรียกว่าแผนที่ในตัวดำเนินการ
เช่น: var obj = {'สีแดง': 0, 'ดำ': 1}; กลายเป็น obj = map () "สีแดง" 0 "ดำ" 1 ()
สิ่งเหล่านี้ได้รับการออกแบบให้ไม่เปลี่ยนรูปและเป็นฟังก์ชั่นต่อไปนี้ถูกต้อง:
ขอ = รายการ () 1 2 3
ถัดไป = ขอ 4 5
xs = ถัดไป 6 ()
สุดท้าย () ให้จุดสิ้นสุดของโครงสร้าง (อันแรกสร้างอินสแตนซ์ใหม่) จากนั้นจะไม่ประมาทที่กำหนด ys = ถัดไป 7 () สำหรับคำสั่ง (ปรับปรุงได้) ซึ่งการประมวลผล XS และ YS จะมีผลต่อผลลัพธ์ของ XS! 5 (ซึ่งสามารถให้ 6 หรือ 7 ตามลำดับ) แทนกำหนดรายการที่ไม่เปลี่ยนรูปใหม่: ys = list () 1 2 3 4 5 7 ()
มีการจัดการเอกสารที่มีประโยชน์หลายอย่างด้วย: ยังมี:
: =, :: =, ใหม่, ค่า, คณิตศาสตร์, อินพุต, ปุ่ม, โต้ตอบ (ดูการสาธิต)
มี fonctions ทั่วไปที่มีประโยชน์หลายอย่าง:
hex2char, dec2hex, hex2dec
ส่วนประกอบ JavaScript อื่น ๆ สามารถเข้าถึงได้โดยคำหลัก JavaScript (ดูด้านล่าง)
และนั่นคือสิ่งที่ดีสำหรับบิวด์อิน!
Built-Ins จากต่างประเทศ:
จาวาสคริปต์ต่างประเทศ:
ผู้ประกอบการรู้เพียงชุดคำหลักและตัวดำเนินการดั้งเดิมขนาดเล็กมาก แต่ฟังก์ชั่น JavaScript ทั้งหมดสามารถเข้าถึงได้ด้วยคำหลัก JavaScript เช่น:
sqrt x = javascript (("math.sqrt (" + x) + ")")
หรือดีกว่า
sqrt = javascript "var fun = function (x) {return math.sqrt (x);}; fun"
หรือเพียงอย่างเดียว
sqrt = javascript "math.sqrt"
jqmath ต่างประเทศ:
หากผลของการคำนวณเป็นไปตามรูปแบบ jqmath (http://mathscribe.com/author/jqmath.html) มันจะแสดงเป็นสูตรทางคณิตศาสตร์ ตัวอย่างเช่น
main = "$ 355/113 $"
จะแสดงเศษส่วนที่ดีบนหน้าจอและบนหน้าเว็บของคุณหากคุณติดตั้งสคริปต์ (ส่งโดยเมนู "ส่ง JavaScript") และสคริปต์ JQMath
JavaScript ตัวเลขต่างประเทศ:
ฟังก์ชัน NumericJS ทั้งหมด (http://www.numericjs.com) สามารถใช้งานได้ ตัวอย่างเช่น
m = list () row1 row2 ()
row1 = list () 2 5 ()
row2 = list () 6 3 ()
DEMINANT = JavaScript "Numeric.det"
Main = DEMINANT M
จะกลับมา -24 โปรดทราบว่าไม่มีทางลัด (เช่นเดียวกับ SQRT ด้านบน) สำหรับคำจำกัดความของฟังก์ชันตัวเลขของตัวแปร 2 ตัวขึ้นไป ตัวอย่างเช่นด้วยสี่บรรทัดแรกด้านบนและ
main = deleminant (ผลิตภัณฑ์ MM)
คุณควรกำหนด
product = javaScript "var fun = function (x) {return function (y) {return numeric.dot (x, y);};}; fun"
เพื่อให้ได้ 576
January 21, 2026

January 20, 2026

January 19, 2026

January 19, 2026

January 18, 2026

January 18, 2026

January 17, 2026

January 17, 2026

January 16, 2026

January 16, 2026

January 16, 2026

January 14, 2026