7.3.6
7.3.6
 12.82MB
12.82MB

7.6
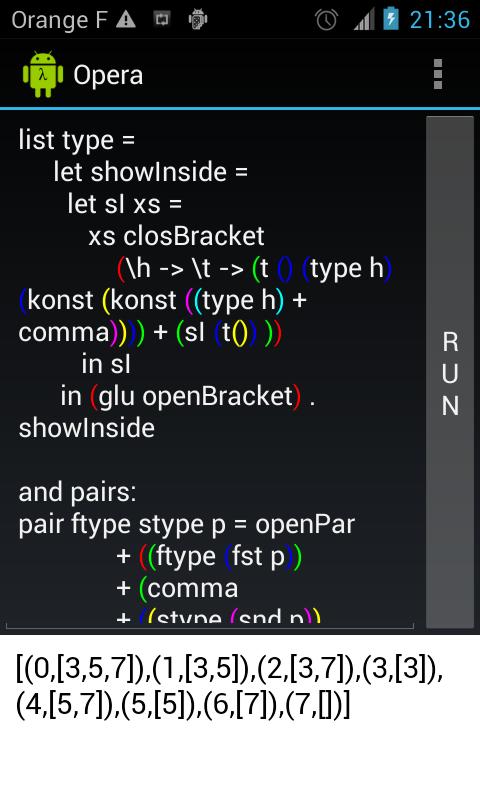
Você gosta de JavaScript, programação funcional e Android? Experimente o operador!
Um simples programa de transpiler JavaScript para codificar em uma linguagem funcional parecendo outra famosa linguagem de programação funcional (começando com um H.)
Cada tradução pode ser integrada em sua página da web por meio de um único script JavaScript, desde que você também instalasse o JQMath (http://mathscribe.com/author/jqmath.html) - com jQuery - e javascript numérico (http://wwwwwwwwwwwwwwwwww.numericjs.com).
Como H., operador
* é funcional
* é pouco detalhado
* Entende a notação de infixo da operação binária
Ao contrário de H., operador
* não é preguiçoso em essência, mas estruturas infinitas (listas, árvores ...) podem ser implementadas
* não está sem forma
* Não entende seções com operadores binários (você precisa ( x-> x+1) se você quiser (+1)), mas entende seções de outra forma
* não tem uma distinção de casos inferiores/superiores
* não assume nenhuma prioridade para operações binárias
* não considera '(citação simples) como um símbolo sintático válido
* está em um estágio muito inicial
Em relação à pureza, o operador funciona na maioria das vezes com variáveis e estruturas imutáveis, mas ocasionalmente (após a palavra -chave de interação), alguns estados podem ser modificados (conteúdo de um documento HTML, por exemplo, consulte demos).
Primitive Build Ins:
Somente +,-,*,/,%, ==, <,>, substring, o comprimento é mantido literalmente a partir de JavaScript com o mesmo significado que eles têm em JavaScript ( + é polimórfico, por exemplo). Eles agora são considerados funções de 2 argumentos (exceto comprimento unário e substring ternário).
O método get se tornou o! função
Por exemplo: var val = obj ['preto']+xs [0]; torna -se val = (obj! "preto")+(xs! 0)
Uma matriz JavaScript é chamada de lista no operador
Por exemplo: var xs = [1,2]; torna -se xs = list () 1 2 ()
Um objeto JavaScript é chamado de mapa no operador
Por exemplo: var obj = {'vermelho': 0, 'preto': 1}; torna -se obj = map () "vermelho" 0 "preto" 1 ()
Eles são projetados para serem imutáveis e, como funções, o seguinte é válido:
BEG = LIST () 1 2 3
Próximo = Beg 4 5
xs = próximo 6 ()
, o último () dando o final da estrutura (a primeira cria uma nova instância). Seria então imprudente para ys definidos = próximo 7 () para a ordem (melhorada) na qual Xs e Ys são processados influenciariam o resultado do XS! 5 (que poderia dar 6 ou 7 de acordo). Em vez disso, defina uma nova lista imutável: ys = list () 1 2 3 4 5 7 ()
Várias fonas de manipulação de documentos úteis também estão disponíveis:
: =, :: =, newline, valor, matemática, entrada, botão, interagir (consulte demos)
Várias foções gerais úteis também estão disponíveis:
HEX2CHAR, DEC2HEX, HEX2DEC
Os outros componentes JavaScript podem ser acessados pela palavra -chave JavaScript (veja abaixo).
E isso é tudo para os primitivos embutidos!
Built-ins estrangeiros:
JavaScript estrangeiro:
O operador conhece apenas um conjunto muito pequeno de palavras -chave e operadores primitivos, mas todas as funções JavaScript podem ser acessadas com a palavra -chave JavaScript. Por exemplo:
sqrt x = javascript (("math.sqrt (" + x) + ")")
ou, melhor,
sqrt = javascript "var Fun = function (x) {return math.sqrt (x);}; diversão"
ou simplesmente
sqrt = javascript "Math.sqrt"
JQMath estrangeiro:
Se o resultado de um cálculo satisfazer o formato jqmath (http://mathscribe.com/author/jqmath.html), ele será exibido como uma fórmula matemática. Por exemplo
main = "$ 355/113 $"
Exibirá uma boa fração na tela e na sua página da web se você instalar o script (enviado pelo menu "Enviar JavaScript") e o script JQMath.
JavaScript numérico estranho:
Todas as funções numericjs (http://www.numericjs.com) podem ser usadas. Por exemplo
m = list () row1 row2 ()
row1 = list () 2 5 ()
Row2 = List () 6 3 ()
determinante = javascript "numeric.det"
principal = determinante m
retornará -24. Observe que não há atalho (como no SQRT acima) para as definições das funções numéricas de 2 ou mais variáveis. Por exemplo, com as quatro primeiras linhas acima e
principal = determinante (produto mm)
você deve definir
Produto = Javascript "var FURN = function (x) {Return function (y) {return numeric.dot (x, y);};}; diversão"
Para obter 576.
January 21, 2026

January 20, 2026

January 19, 2026

January 19, 2026

January 18, 2026

January 18, 2026

January 17, 2026

January 17, 2026

January 16, 2026

January 16, 2026

January 16, 2026

January 14, 2026