7.3.6
7.3.6
 12.82MB
12.82MB

7.6
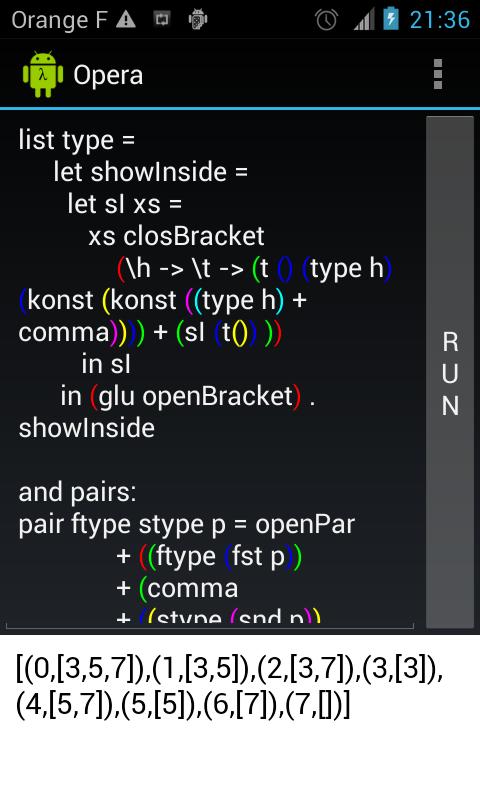
Anda suka JavaScript, pemrograman fungsional dan android? Coba Operator!
Program transpiler JavaScript sederhana untuk mengkode dalam bahasa fungsional yang terlihat seperti bahasa pemrograman fungsional terkenal lainnya (dimulai dengan H.)
Setiap terjemahan dapat diintegrasikan di halaman web Anda melalui skrip JavaScript tunggal, asalkan Anda juga menginstal jqmath (http://mathscribe.com/author/jqmath.html) - dengan jQuery - dan numeric JavaScript (http://www.numericjs.com).
Seperti H., operator
* fungsional
* sedikit bertele -tele
* Memahami notasi infiks operasi biner
Tidak seperti H., operator
* Pada dasarnya tidak malas tetapi struktur yang tak terbatas (daftar, pohon ...) dapat diimplementasikan
* tidak diketik
* tidak memahami bagian dengan operator biner (Anda harus ( x-> x+1) jika Anda ingin (+1)) tetapi memahami bagian sebaliknya
* tidak memiliki perbedaan kasus bawah/atas
* tidak menganggap prioritas untuk operasi biner
* tidak menganggap '(kutipan sederhana) sebagai simbol sintaksis yang valid
* berada pada tahap yang sangat awal
Mengenai kemurnian, operator bekerja sebagian besar waktu dengan variabel dan struktur yang tidak dapat diubah tetapi kadang -kadang (setelah kata kunci interaksi) beberapa status dapat dimodifikasi (konten dokumen HTML misalnya, lihat demo).
Primitive Built Ins:
Hanya +,-,*,/,%, ==, <,>, substring, panjang disimpan secara harfiah dari JavaScript dengan makna yang sama yang mereka miliki di JavaScript ( + polimorfik misalnya). Mereka sekarang dianggap sebagai fungsi dari 2 argumen (kecuali panjang unary dan substring ternary).
Metode GET telah menjadi! fungsi
Misalnya: var val = obj ['hitam']+xs [0]; menjadi val = (obj! "hitam")+(xs! 0)
Array JavaScript disebut daftar di operator
Misalnya: var xs = [1,2]; menjadi xs = daftar () 1 2 ()
Objek JavaScript disebut peta di operator
Misalnya: var obj = {'merah': 0, 'hitam': 1}; menjadi obj = peta () "merah" 0 "hitam" 1 ()
Ini dirancang agar tidak berubah dan, sebagai fungsi, berikut ini valid:
beg = list () 1 2 3
Berikutnya = Beg 4 5
xs = berikutnya 6 ()
, yang terakhir () memberikan akhir dari struktur (yang pertama menciptakan contoh baru). Maka akan sembrono untuk YS = berikutnya 7 () berikutnya untuk urutan (yang menarik) di mana XS dan Y diproses akan mempengaruhi hasil XS! 5 (yang dapat memberikan 6 atau 7 sesuai). Sebaliknya, tentukan daftar immutable baru: ys = list () 1 2 3 4 5 7 ()
Beberapa fonctions manipulasi dokumen yang berguna juga tersedia:
: =, :: =, newline, nilai, matematika, input, tombol, berinteraksi (lihat demo)
Beberapa fonctions umum yang berguna juga tersedia:
hex2char, dec2hex, hex2dec
Komponen JavaScript lainnya dapat diakses oleh kata kunci JavaScript (lihat di bawah).
Dan itu semua untuk built-in primitif!
Built-in Asing:
Javascript asing:
Operator hanya mengetahui serangkaian kata kunci dan operator primitif yang sangat kecil tetapi semua fungsi JavaScript dapat diakses dengan kata kunci JavaScript. Misalnya:
sqrt x = javascript (("math.sqrt (" + x) + ")")
Atau, lebih baik,
sqrt = javascript "var fun = function (x) {return math.sqrt (x);}; fun"
atau sederhana
sqrt = javascript "math.sqrt"
JQMath Asing:
Jika hasil perhitungan memenuhi format JQMath (http://mathscribe.com/author/jqmath.html), itu akan ditampilkan sebagai formula matematika. Misalnya
Main = "$ 355/113 $"
Akan menampilkan fraksi yang bagus di layar, dan di halaman web Anda jika Anda menginstal skrip (dikirim oleh menu "Kirim JavaScript") dan skrip JQMath.
JavaScript Numerik Asing:
Semua fungsi numerik (http://www.numericjs.com) dapat digunakan. Misalnya
m = daftar () row1 row2 ()
row1 = list () 2 5 ()
row2 = list () 6 3 ()
determinant = javascript "numeric.det"
utama = penentu m
akan mengembalikan -24. Perhatikan bahwa tidak ada jalan pintas (seperti pada SQRT di atas) untuk definisi fungsi numerik 2 atau lebih variabel. Misalnya, dengan empat baris pertama di atas dan
Main = Determinan (Produk MM)
Anda harus mendefinisikan
produk = javascript "var fun = function (x) {return function (y) {return numeric.dot (x, y);};}; fun"
untuk mendapatkan 576.
January 21, 2026

January 20, 2026

January 19, 2026

January 19, 2026

January 18, 2026

January 18, 2026

January 17, 2026

January 17, 2026

January 16, 2026

January 16, 2026

January 16, 2026

January 14, 2026