7.3.6
7.3.6
 12.82MB
12.82MB

7.6
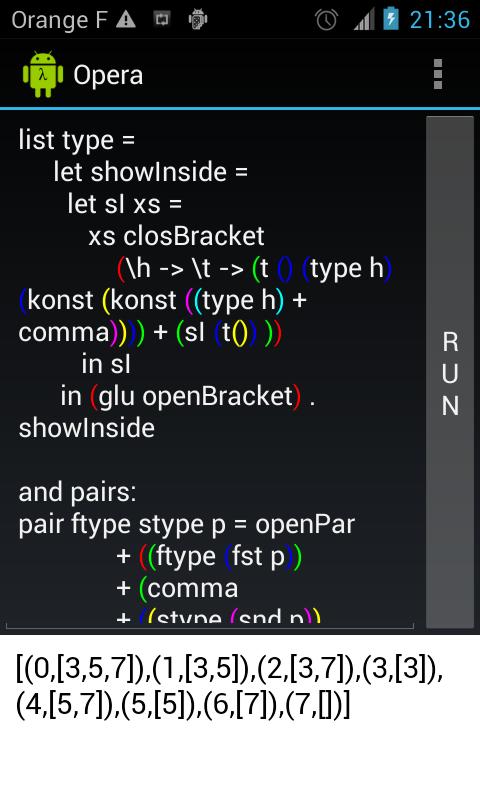
JavaScript、機能プログラミング、Androidが好きですか?オペレーターを試してみてください!
別の有名な機能プログラミング言語のように見える機能的な言語でコードするためのシンプルなJavaScriptトランスピラープログラム(H.で始まる)
各翻訳は、JQMath(http://mathscribe.com/author/jqmath.html)をインストールした場合、Jqueryと数値Javascript(http://www.numericjscccccr)を介して、単一のJavaScriptスクリプトを介してWebページに統合できます。
H.のように、オペレーター
*機能的です
*少し冗長です
*バイナリ操作のINFIX表記を理解しています
H.とは異なり、オペレーター
*本質的に怠zyではありませんが、無限の構造(リスト、木...)を実装できます
*タイプはありません
*バイナリ演算子のセクションを理解していません((+1)が必要な場合は( x-> x+1)する必要があります)が、それ以外の場合はセクションを理解しています。
*低/上限の区別はありません
*バイナリ操作の優先順位を想定していません
*(単純な見積もり)は有効な構文記号とは見なさない
*非常に早い段階にあります
純度に関して、オペレーターはほとんどの場合、不変の変数と構造で動作しますが、時には(インタラクションキーワードの後)いくつかの状態を変更できます(たとえば、HTMLドキュメントの内容、デモを参照)。
プリミティブビルドイン:
唯一の +、 - 、*、/、%、==、<、>、サブストリング、長さは、JavaScriptで持っている同じ意味で文字通りJavaScriptから保持されます( +はたとえば多型です)。それらは現在、2つの引数の関数と見なされています(単一の長さと三元サブストリングを除く)。
GETメソッドになりました!関数
例:var val = obj ['black']+xs [0]; val =(obj! "black")+(xs!0)になります
JavaScriptアレイは、オペレーターのリストと呼ばれます
例:var xs = [1,2]; xs = list()1 2()になります
JavaScriptオブジェクトは、オペレーターのマップと呼ばれます
例:var obj = {'red':0、 'black':1}; obj = map() "red" 0 "black" 1()
これらは不変であるように設計されており、関数として、以下は有効です。
beg = list()1 2 3
Next = Beg 4 5
xs = next 6()
、最後の()は構造の終わりを与えます(最初のものは新しいインスタンスを作成します)。その場合、XSとYSが処理される(課せられる)順序に対して定義されたYS =次の7()は、XS!5の結果に影響します(それに応じて6または7を与えることができます)。代わりに、新しい不変のリストを定義します:ys = list()1 2 3 4 5 7()
いくつかの有用なドキュメント操作fonctionも利用可能です。
:=、:: =、newline、value、数学、入力、ボタン、インタラクション(デモを参照)
いくつかの有用な一般的な存在も利用可能です。
hex2char、dec2hex、hex2dec
他のJavaScriptコンポーネントには、JavaScriptキーワードでアクセスできます(以下を参照)。
そして、それはすべて原始的なビルトインのために!
外国のビルトイン:
外国のjavascript:
オペレーターは、非常に小さなプリミティブキーワードと演算子のセットのみを知っていますが、すべてのJavaScript関数にJavaScriptキーワードでアクセスできます。例えば:
sqrt x = javascript(( "math.sqrt(" + x) + ")")
または、より良い、
sqrt = javascript "var fun = function(x){return math.sqrt(x);}; fun"
または単に
sqrt = javascript "math.sqrt"
外国のjqmath:
計算の結果がJQMATH形式(http://mathscribe.com/author/jqmath.html)を満たしている場合、数学式として表示されます。例えば
main = "$ 355/113 $"
スクリプト(「JavaScriptを送信」メニュー」で送信)とJQMATHスクリプトをインストールすると、画面とWebページに素晴らしい分数が表示されます。
外国の数値JavaScript:
すべてのnumericjs関数(http://www.numericjs.com)を使用できます。例えば
m = list()row1 row2()
row1 = list()2 5()
row2 = list()6 3()
決定要因= javascript "numeric.det"
main =決定要因m
-24を返します。 2つ以上の変数の数値関数の定義については、(上記のSQRTのような)ショートカットはないことに注意してください。たとえば、上記の最初の4行と
main =決定要因(製品mm)
定義する必要があります
Product = javascript "var fun = function(x){return function(y){return numeric.dot(x、y);};}; fun"
576を取得するため。
January 21, 2026

January 20, 2026

January 19, 2026

January 19, 2026

January 18, 2026

January 18, 2026

January 17, 2026

January 17, 2026

January 16, 2026

January 16, 2026

January 16, 2026

January 14, 2026