7.3.6
7.3.6
 12.82MB
12.82MB

7.6
JavaScript, 기능 프로그래밍 및 Android를 좋아합니까? 운영자를 시도하십시오!
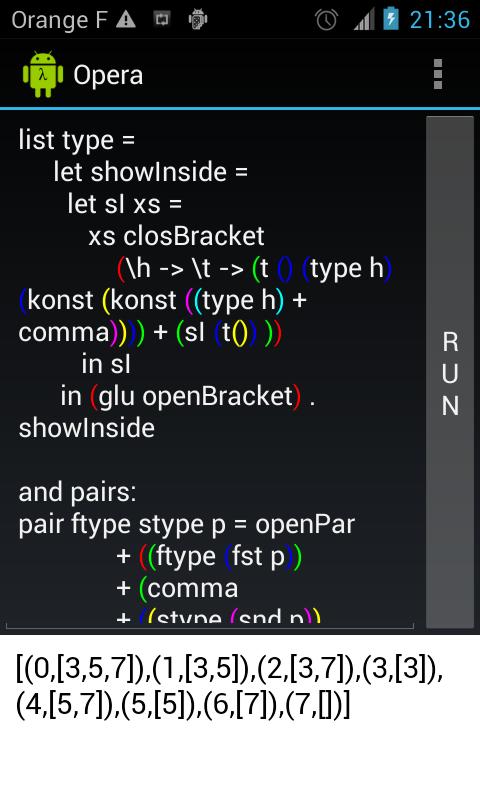
또 다른 유명한 기능 프로그래밍 언어처럼 보이는 기능적 언어로 코딩하는 간단한 JavaScript 변속기 프로그램 (H.부터 시작).
JQmath (http://mathscribe.com/author/jqmath.html)를 jquery- 및 숫자 JavaScript (http://www.numericjs.com)와 함께 설치 한 경우 각 번역은 웹 페이지에 단일 JavaScript 스크립트를 통해 통합 될 수 있습니다.
H., 운영자처럼
* 기능적입니다
* 부 장신이 거의 없습니다
* 이진 작업의 디스 픽스 표기법을 이해합니다
H., 운영자와 달리
* 본질적으로 게으르지 않지만 무한 구조 (목록, 나무 ...)를 구현할 수 있습니다.
* 무형 상태입니다
* 이진 연산자가있는 섹션을 이해하지 못합니다 (( x-> x+1)가 원한다면 (+1)) 섹션을 이해합니다.
* 낮은/상부 구별이 없습니다
* 이진 작업의 우선 순위를 가정하지 않습니다
* 유효한 구문 기호로 간주되지 않습니다.
* 매우 초기 단계에 있습니다
순도와 관련하여, 운영자는 대부분의 시간을 불변 변수와 구조로 작동하지만 가끔 (상호 작용 키워드 후) 일부 상태를 수정할 수 있습니다 (예 : HTML 문서의 내용, 예 : 데모 참조).
원시 건축 INS :
오직 +,-,*,/,%, ==, <,>, 서브 스트링, 길이는 문자 그대로 JavaScript에서 JavaScript에서 동일한 의미를 가진 JavaScript에서 유지됩니다 (예 : 다형성). 그들은 이제 2 인수의 함수로 간주됩니다 (단술 길이 및 3 배의 서브 스트링 제외).
GET 방법이되었습니다! 기능
EG : var val = obj [ 'black']+xs [0]; val = (obj! "black")+(xs! 0)가됩니다.
JavaScript 배열을 연산자 목록이라고합니다
EG : var xs = [1,2]; xs = list () 1 2 ()가됩니다.
JavaScript 객체를 연산자의지도라고합니다
예 : var obj = { 'red': 0, 'black': 1}; OBJ = map () "Red"0 "Black"1 ()가됩니다.
이들은 불변으로 설계되었으며 함수로서 다음은 유효합니다.
beg = list () 1 2 3
다음 = Beg 4 5
xs = 다음 6 ()
, 마지막 () 구조의 끝을 제공합니다 (첫 번째는 새 인스턴스를 만듭니다). 그런 다음 XS와 YS가 처리되는 (INSPREDICTIBLE) 순서에 대해 정의 된 ys = next 7 ()는 XS! 5의 결과에 영향을 미칩니다 (이에 따라 6 또는 7을 줄 수 있음). 대신 새 불변의 목록을 정의하십시오 : ys = list () 1 2 3 4 5 7 ()
몇 가지 유용한 문서 조작 Fonction도 있습니다.
: =, :: =, newline, value, math, 입력, 버튼, 상호 작용 (데모 참조)
몇 가지 유용한 일반적인 Fonction도 사용할 수 있습니다.
Hex2CHAR, DEC2HEX, HEX2DEC
다른 JavaScript 구성 요소는 JavaScript 키워드에 의해 액세스 할 수 있습니다 (아래 참조).
그리고 그게 원시적 인 빌트인의 모든 것입니다!
외국 내장 :
외국 자바 스크립트 :
운영자는 매우 작은 원시 키워드 및 연산자 세트 만 알고 있지만 JavaScript 키워드를 사용하여 모든 JavaScript 기능에 액세스 할 수 있습니다. 예 : :
sqrt x = javaScript (( "math.sqrt (" + x) + ")")
또는 더 나은 것,
sqrt = javaScript "var fun = function (x) {return math.sqrt (x);}; fun"
또는 간단히
sqrt = javaScript "math.sqrt"
외국 jqmath :
계산 결과가 JQmath 형식 (http://mathscribe.com/author/jqmath.html)을 만족하면 수학 공식으로 표시됩니다. 예를 들어
main = "$ 355/113 $"
스크립트 ( "JavaScript 보내기"메뉴로 전송)와 JQMATH 스크립트를 설치하면 화면과 웹 페이지에 멋진 분수가 표시됩니다.
외국 숫자 자바 스크립트 :
모든 Numericjs 함수 (http://www.numericjs.com)를 사용할 수 있습니다. 예를 들어
m = list () row1 row2 ()
row1 = list () 2 5 ()
row2 = list () 6 3 ()
결정자 = JavaScript "Numeric.Det"
main = 결정 요인 m
-24를 반환합니다. 2 개 이상의 변수의 숫자 함수의 정의에 대한 바로 가기 (위의 SQRT에서와 같이)는 없습니다. 예를 들어, 위의 첫 네 줄이 있습니다
main = 결정 요인 (제품 mm)
정의해야합니다
product = javaScript "var fun = function (x) {return function (y) {return numeric.dot (x, y);};}; fun"
576을 얻기 위해.
January 21, 2026

January 20, 2026

January 19, 2026

January 19, 2026

January 18, 2026

January 18, 2026

January 17, 2026

January 17, 2026

January 16, 2026

January 16, 2026

January 16, 2026

January 14, 2026