7.3.6
7.3.6
 12.82MB
12.82MB

7.6
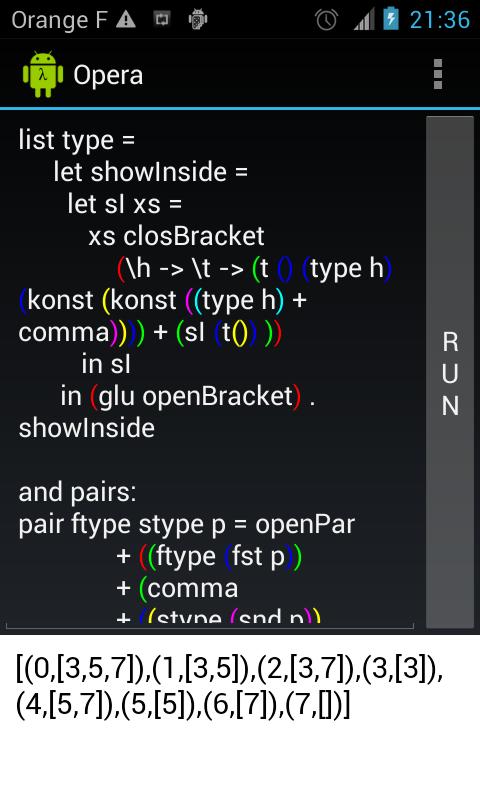
Вам нравятся JavaScript, функциональное программирование и Android? Попробуйте оператор!
Простая программа Transpiler JavaScript для кодирования на функциональном языке, похожих на другой известный язык функционального программирования (начиная с H.)
Каждый перевод может быть интегрирован в вашу веб -страницу с помощью одного скрипта JavaScript, при условии, что вы также установили jqmath (http://mathscribe.com/author/jqmath.html) - с jQuery - и числовым JavaScript (http://www.numericjs.com).
Как Х., оператор
* функционально
* Маленькая словеса
* Понимает нотация инфикс бинарной операции
В отличие от H., оператор
* Не лениво, а бесконечные структуры (списки, деревья ...) могут быть реализованы
* нетипирован
* не понимает разделов с бинарными операторами (вы должны ( x-> x+1), если вы хотите (+1)), но понимаете разделы в противном случае
* нет различия в нижних/верхних случаях
* не предполагает никакого приоритета для бинарных операций
* не рассматривает '(простая цитата) как действительный синтаксический символ
* находится на очень ранней стадии
Что касается чистоты, оператор работает большую часть времени с неизменными переменными и структурами, но случайно (после ключевого слова Interact) могут быть изменены некоторые состояния (например, содержание HTML -документа, см. Demos).
Примитивные встроенные внедрения:
Только +,-,*,/,%, ==, <,>, подстроение, длина хранятся буквально из JavaScript с тем же значением, что и в JavaScript ( +, например, полиморфный). В настоящее время они рассматриваются как функции 2 аргументов (кроме Unary длины и тройной подстроки).
Метод получения стал! функция
Например: var val = obj ['black']+xs [0]; становится val = (obj! "Black")+(xs! 0)
Массив JavaScript называется списком в операторе
Например: var xs = [1,2]; становится xs = list () 1 2 ()
Объект JavaScript называется картой в операторе
Например: var obj = {'red': 0, 'черный': 1}; становится obj = map () "красный" 0 "черный" 1 ()
Они разработаны, чтобы быть неизменными и, как функции, следующее действительное:
BEG = list () 1 2 3
Next = BEG 4 5
xs = следующее 6 ()
, последний (), дающий конец структуры (первый создает новый экземпляр). Затем было бы безрассудно определить ys = next 7 () для (неразмерного) порядка, в котором обрабатываются XS и YS, повлияет на результат XS! 5 (который может дать 6 или 7 соответственно). Вместо этого определите новый неподвижный список: ys = list () 1 2 3 4 5 7 ()
Также доступны несколько полезных манипуляций с документами:
: =, :: =, Newline, значение, математика, ввод, кнопка, взаимодействие (см. Демо.
Также доступны несколько полезных общих фонксов:
hex2char, dec2Hex, hex2dec
Другие компоненты JavaScript можно получить по ключевым словам JavaScript (см. Ниже).
И это все для примитивных встроенных встроенных!
Иностранные встроенные встроенные:
Иностранный JavaScript:
Оператор знает только очень небольшой набор примитивных ключевых слов и операторов, но все функции JavaScript можно получить с помощью ключевого слова JavaScript. Например:
sqrt x = javascript (("math.sqrt (" + x) + ")")
или лучше,
sqrt = javascript "var fun = function (x) {return math.sqrt (x);}; Fun"
или просто
sqrt = javascript "math.sqrt"
Иностранные JQMath:
Если результат вычисления удовлетворяет формату jqmath (http://mathscribe.com/author/jqmath.html), он будет отображаться как математическая формула. Например
main = "$ 355/113 $"
Отобразит хорошую дробь на экране и на вашей веб -странице, если вы установите сценарий (отправленный меню «Отправить JavaScript») и сценарий JQMath.
Иностранный числовой JavaScript:
Все функции NumericJS (http://www.nemericjs.com) могут быть использованы. Например
m = list () row1 row2 ()
row1 = list () 2 5 ()
row2 = list () 6 3 ()
Detrinant = javaScript "numeric.det"
Main = Detrinant m
Вернут -24. Обратите внимание, что нет ярлыка (как в SQRT выше) для определений числовых функций 2 или более переменных. Например, с первыми четырьмя строками выше и
Main = Detrinant (продукт MM)
Вы должны определить
Product = javascript "var fun = function (x) {return function (y) {return numeric.dot (x, y);};}; веселье"
Чтобы получить 576.
January 21, 2026

January 20, 2026

January 19, 2026

January 19, 2026

January 18, 2026

January 18, 2026

January 17, 2026

January 17, 2026

January 16, 2026

January 16, 2026

January 16, 2026

January 14, 2026