7.3.6
7.3.6
 12.82MB
12.82MB

7.6
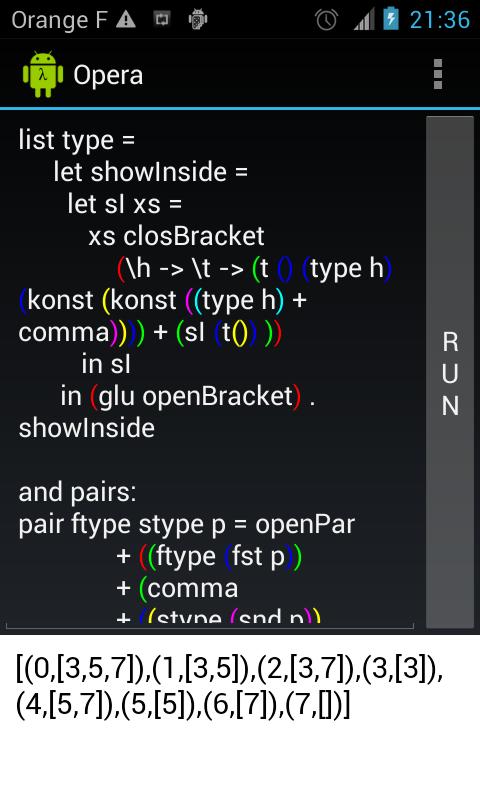
Sie mögen JavaScript, funktionales Programmieren und Android? Probieren Sie Operator!
Ein einfaches JavaScript -Transpiler -Programm zum Code in einer funktionalen Sprache, die wie eine andere berühmte funktionale Programmiersprache aussieht (beginnend mit einem H.)
Jede Übersetzung kann über ein einzelnes JavaScript -Skript in Ihre Webseite integriert werden, sofern Sie auch JQMath (http://mathscribe.com/author/jqmath.html) - mit Jquery - und numerischem Javascript (http://www.numericjs.com) installiert haben.
Wie H., Operator
* ist funktional
* ist klein ausführlich
* Versteht die Infix -Notation von Binary Operation
Im Gegensatz zu H., Operator
* ist im Wesentlichen nicht faul, sondern unendliche Strukturen (Listen, Bäume ...) können implementiert werden
* ist ungeteilt
* Versteht keine Abschnitte mit binären Operatoren (Sie müssen ( x-> x+1), wenn Sie (+1)), aber ansonsten Abschnitte versteht
* hat keine untere/obere Fälle unterscheidet
* Nimmt keine Priorität für binäre Operationen an
* Betrachtet '(einfaches Zitat) nicht als gültiges syntaktisches Symbol
* befindet sich in einem sehr frühen Stadium
In Bezug auf die Reinheit arbeitet der Bediener die meiste Zeit mit unveränderlichen Variablen und Strukturen, aber gelegentlich (nach dem Interact -Schlüsselwort) können einige Zustände geändert werden (Inhalt eines HTML -Dokuments beispielsweise siehe Demos).
Primitive gebaute INS:
Nur +,-,*,/,%, ==, <,>, Substring, Länge werden buchstäblich von JavaScript mit der gleichen Bedeutung in JavaScript aufbewahrt ( + ist zum Beispiel polymorph). Sie gelten nun als Funktionen von 2 Argumenten (mit Ausnahme von Unternehmer und ternärem Substring).
Die Get -Methode ist die! Funktion
EG: var val = obj ['schwarz']+xs [0]; wird val = (obj! "schwarz")+(xs! 0)
Ein JavaScript -Array wird als Liste im Bediener bezeichnet
ZB: var xs = [1,2]; wird xs = list () 1 2 ()
Ein JavaScript -Objekt wird als Karte im Bediener bezeichnet
EG: var obj = {'rot': 0, 'schwarz': 1}; wird obj = map () "rot" 0 "schwarz" 1 ()
Diese sind als unveränderlich ausgelegt, und als Funktionen ist Folgendes gültig:
bett = list () 1 2 3
Weiter = Beg 4 5
xs = nächstes 6 ()
, die letzte (), die das Ende der Struktur gibt (die erste schafft eine neue Instanz). Es wäre dann rücksichtslos zu definieren ys = next 7 () für die (implizite) Reihenfolge, in der XS und YS verarbeitet werden, würde das Ergebnis von XS! 5 beeinflussen (was 6 oder 7 entsprechend geben könnte). Definieren Sie stattdessen eine neue unveränderliche Liste: ys = list () 1 2 3 4 5 7 ()
Mehrere nützliche Dokument -Manipulationsfonktionen sind auch verfügbar:
: =, :: =, Newline, Wert, Mathematik, Eingabe, Taste, Interaktion (siehe Demos)
Mehrere nützliche allgemeine Fonktionen sind auch verfügbar:
Hex2char, Dezember, Hex2dec
Auf die anderen JavaScript -Komponenten kann das JavaScript -Schlüsselwort (siehe unten) zugegriffen werden.
Und das ist für die primitiven Einbauten!
Ausländische Einbauten:
Fremd JavaScript:
Der Bediener kennt nur einen sehr kleinen Satz primitiver Schlüsselwörter und Bediener, aber auf alle JavaScript -Funktionen können mit dem JavaScript -Schlüsselwort zugegriffen werden. Z.B:
sqrt x = javaScript (("math.sqrt (" + x) + ")"))
oder besser,
SQRT = JavaScript "var fun = function (x) {return Math.sqrt (x);}; Fun"
oder einfach
SQRT = JavaScript "math.sqrt"
Fremd JQMath:
Wenn das Ergebnis einer Berechnung das JQMath -Format (http://mathscribe.com/author/jqmath.html) erfüllt, wird es als mathematische Formel angezeigt. Zum Beispiel
main = "$ 355/113 $"
Zeigt einen schönen Bruch auf dem Bildschirm und auf Ihrer Webseite an, wenn Sie das Skript (gesendet über das Menü "JavaScript senden" und das Skript von JQMath gesendet werden.
Fremdes numerisches JavaScript:
Alle numerischen Funktionen (http://www.numericjs.com) können verwendet werden. Zum Beispiel
m = list () row1 row2 ()
row1 = list () 2 5 ()
row2 = list () 6 3 ()
Determinant = JavaScript "numeric.det"
Haupt = Determinante m
wird -24 zurückkehren. Beachten Sie, dass es für die Definitionen der numerischen Funktionen von 2 oder mehr Variablen keine Verknüpfung (wie in SQRT oben) gibt. Zum Beispiel mit den ersten vier Zeilen oben und
Haupt = Determinante (Produkt MM)
Sie sollten definieren
product = javaScript "var fun = function (x) {return function (y) {return numeric.dot (x, y);};}; Fun"
um 576 zu bekommen.
January 21, 2026

January 20, 2026

January 19, 2026

January 19, 2026

January 18, 2026

January 18, 2026

January 17, 2026

January 17, 2026

January 16, 2026

January 16, 2026

January 16, 2026

January 14, 2026